Grad Goggles
A virtual yearbook experience for students graduating during the COVID-19 pandemic.
In 2020 schools and colleges shut down abruptly, along with graduation ceremonies, celebrations and farewells. A group of students from my batch created GradGoggles, a virtual yearbook platform for graduating students to have a chance to connect, reminisce and celebrate with each other.
In 2021, I was asked to redesign the platform for the newly graduating batch with the goal of increasing engagement, improving usability and scaling to more colleges.
In 2021, I was asked to redesign the platform for the newly graduating batch with the goal of increasing engagement, improving usability and scaling to more colleges.
Project Type
Community Project
Duration
Apr - May 2021
My Role
Product Designer working with 4 developers
Outcome
Improved UX increased users 7x on www.gradgoggles.com



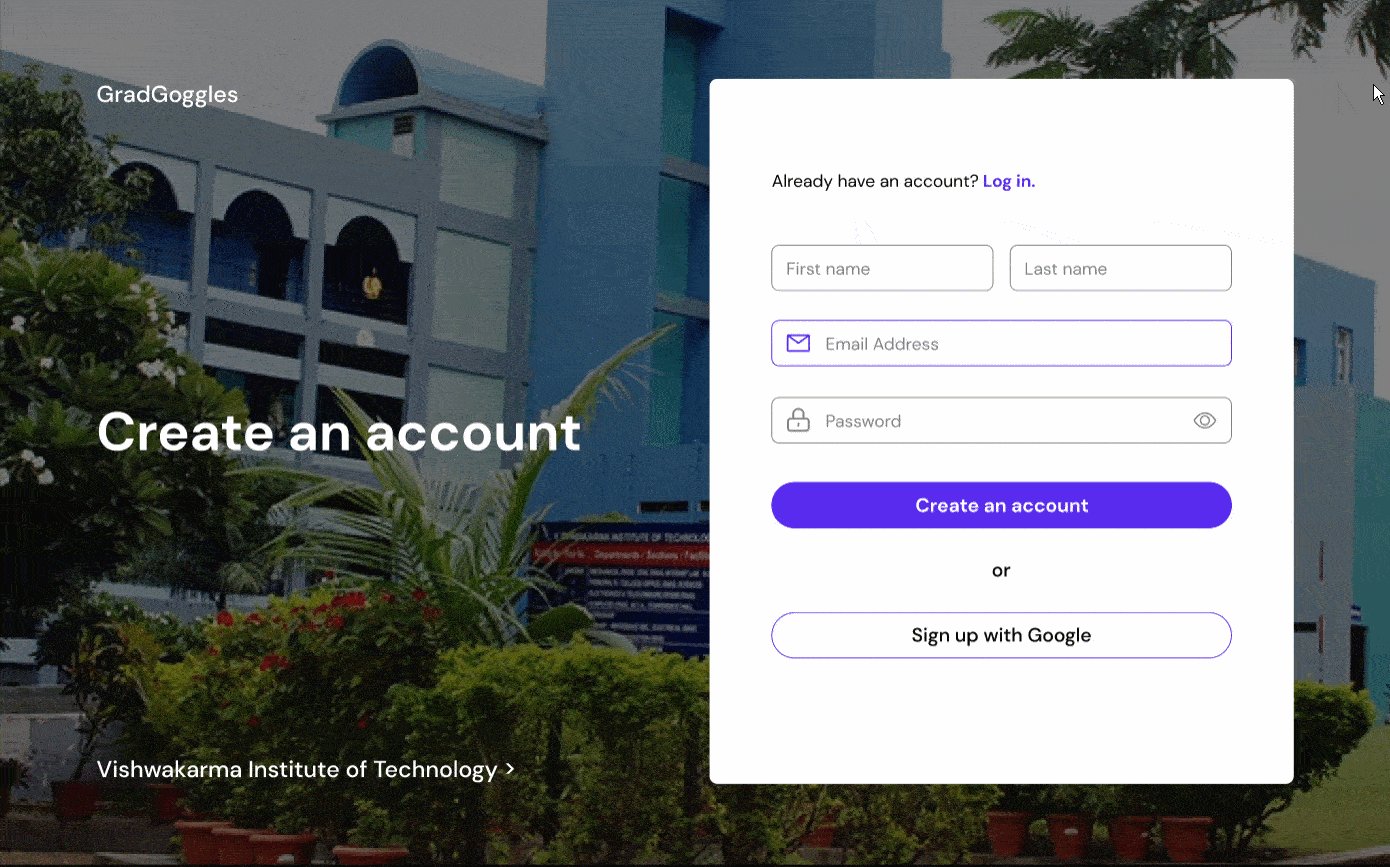
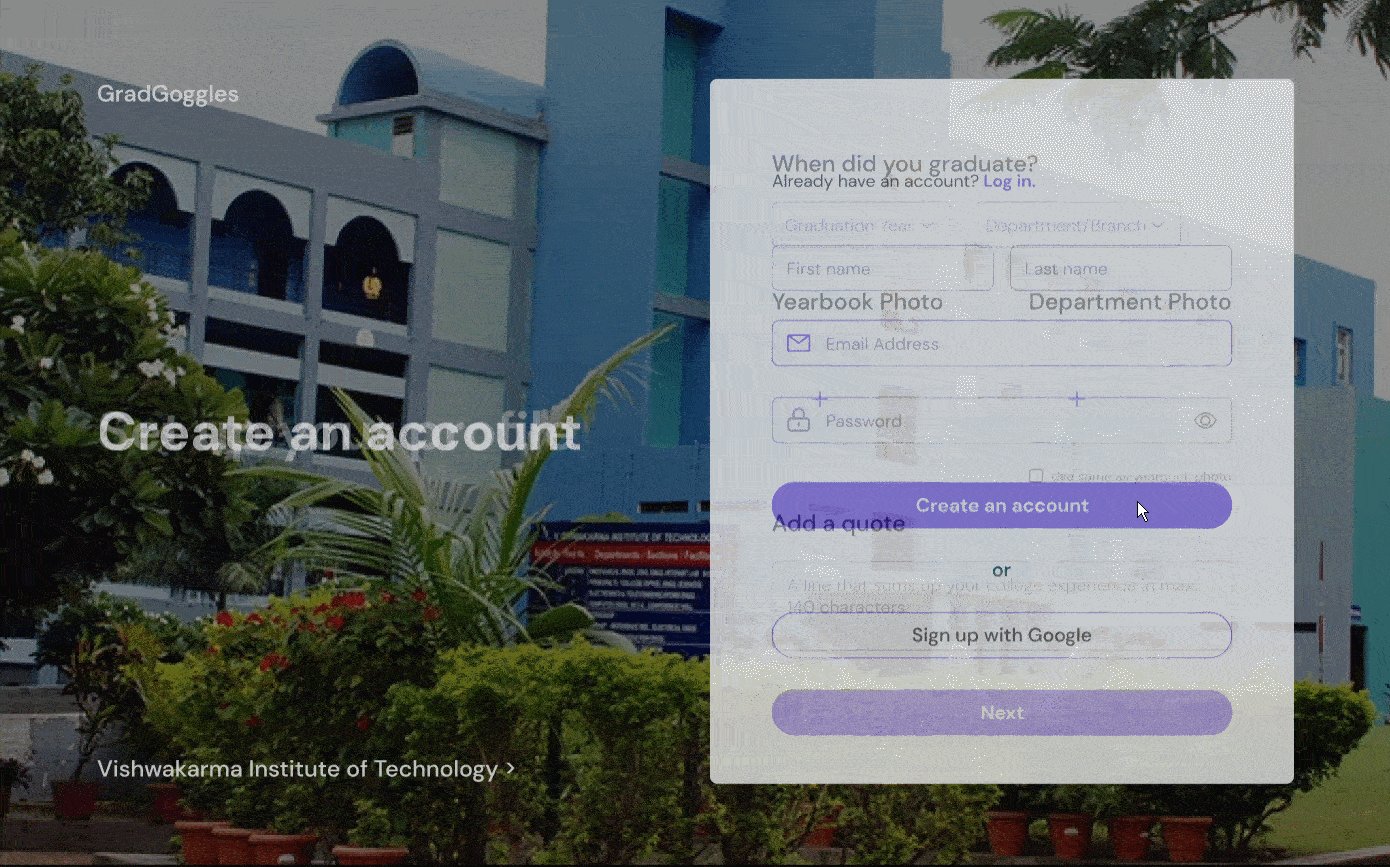
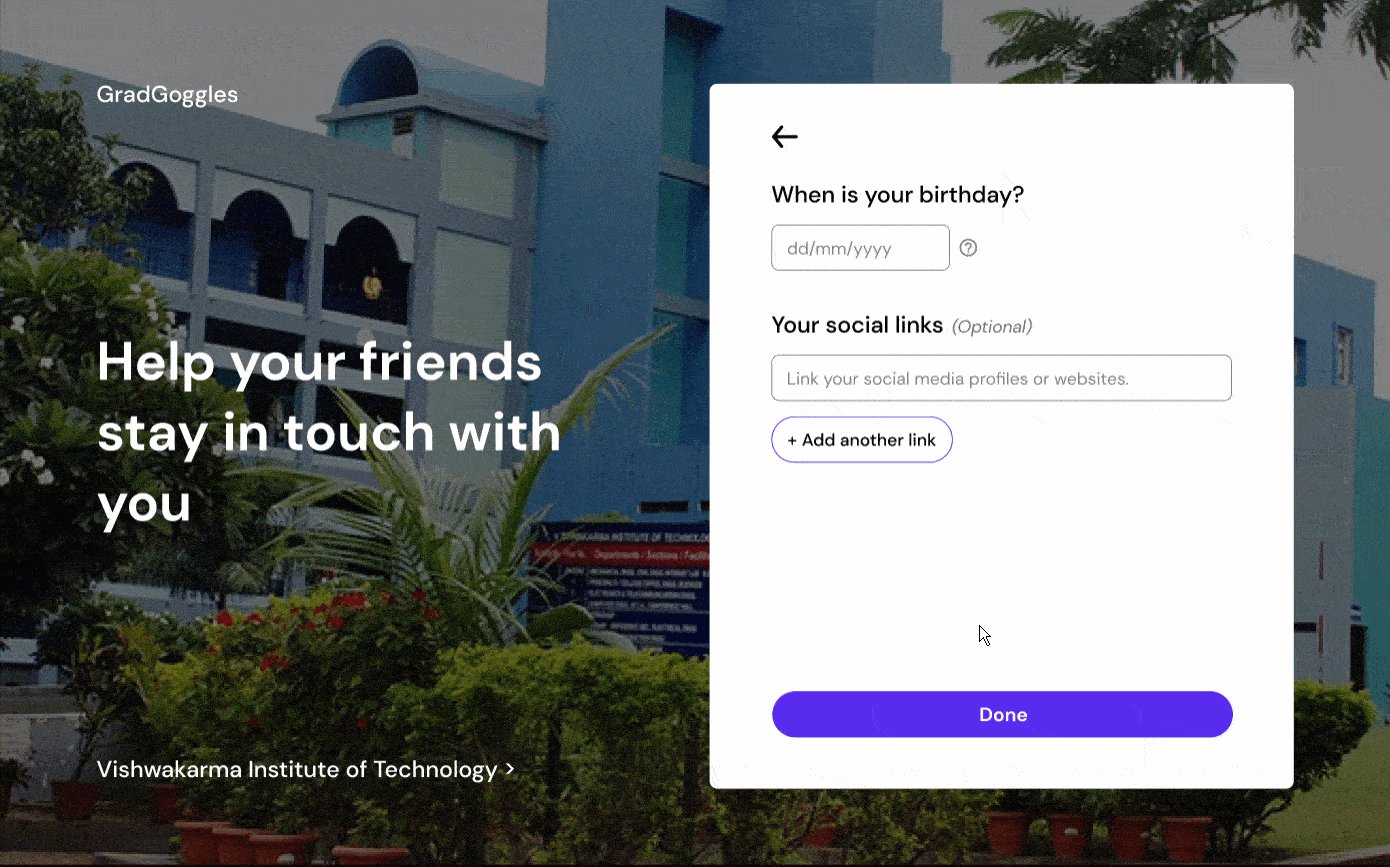
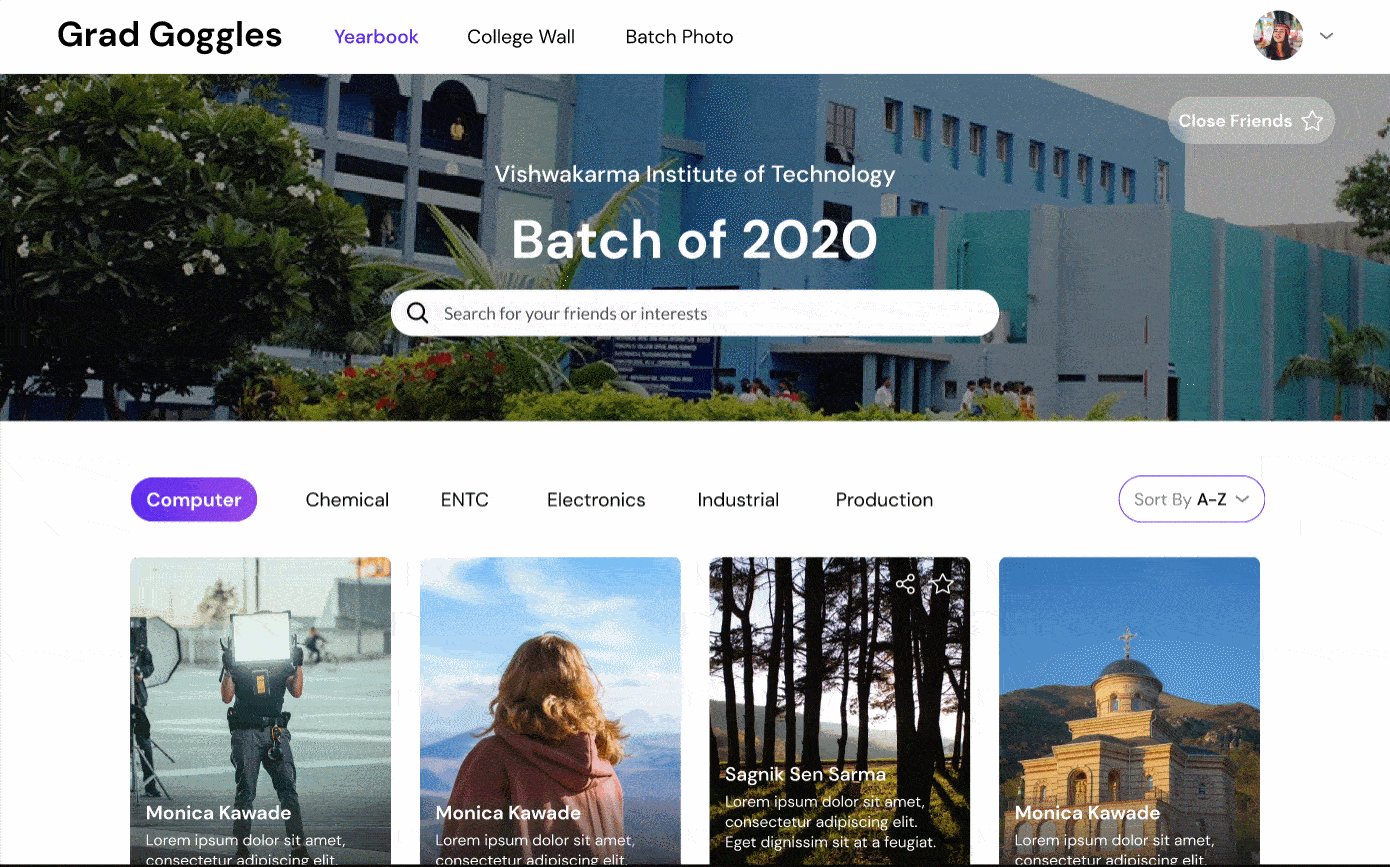
.png)





.png)